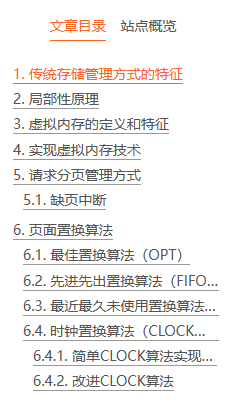
这个问题主要出现在next主题的官方配置中,可以自动为文章内的内标题标记并设置侧目录,最重要的是,可以直接点击该小标题跳转至页面内相应位置,如下:

问题产生时没有黄色高亮
但是我在上传第一篇文章时,发现点击相应小标题不会跳转,甚至黄色高亮也不会显示
其实一开始并没有注重这个问题,因为blog设计初衷就是为了方便,而且还有其他很多重要功能还没有实现,所以文章上传时图侥幸心理并没有做任何修改
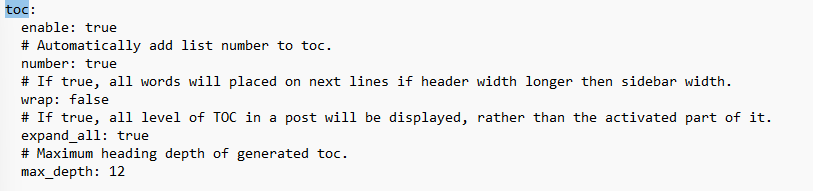
第一反应是next相应配置文件未修改

但现实情况是配置文件中只有“是否开启”以及相应的格式控制
看来跳转功能是打包在这个功能内了,是默认开启的
于是懒狗习惯性各种搜索,百度搜,CSDN搜,GitHub搜
后来意识到这个问题属于交叉问题(hexo×next主题),在一般搜索引擎甚至专业代码平台上是难以直接搜索到的

不过功夫不负苦心人,难得找到了一个相似问题描述
好,经典版本问题,经典中文问题。。。。。
于是找到目的文件+依葫芦画瓢+傻瓜式指导一气呵成,找到目标代码行
正当我准备更改时,诡异的一幕发生了


教程代码更改后的代码其实和我电脑上的源代码一样,也就是说人家根本就没错,但问题是问题描述几乎一模一样,连版本和时间都对上了
在我的世界观里就没有搜索引擎解决不了的东西,这一瞬间给我直接懵住了,于是进行了包括看源码这种无意义操作近一个小时。。。。
明明是傻瓜包!凭什么会有搜索引擎都搜不到的bug,亏你还是使用量最多的blog主题!
本来是一个可有可无的小bug,,但在建立blog路上总是遇到这种看起来很nt但我自己又解决不了的问题就会感到很恼火,那段时间走马灯式的回忆起刚学c语言时因为没搞懂main函数为什么要有返回值浪费整整好几周看hello world的唐经历的相似感受
那就看源码!!
真不知到为什么那一瞬间居然产生了改源码更改别人做好的傻瓜包的冲动,明明自己一分钟都没学过JavaScript
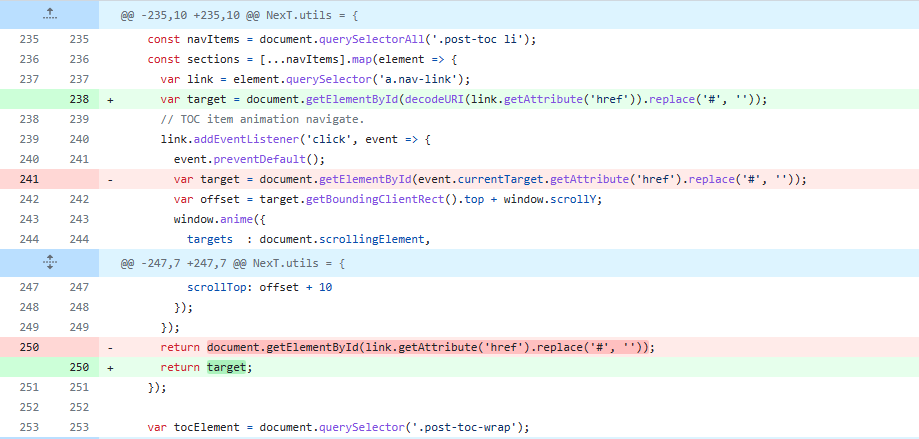
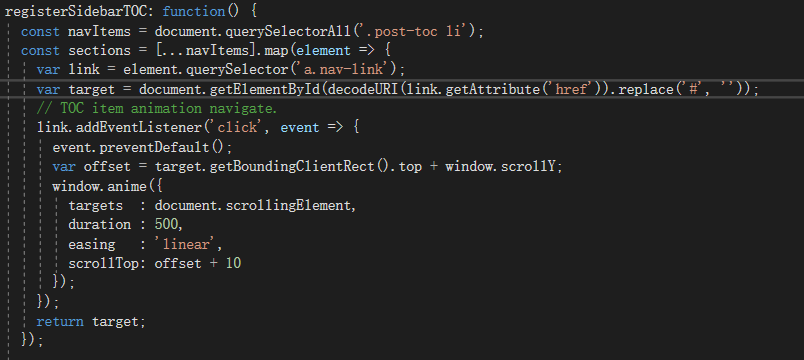
没想到还真看出点蹊跷
![]()
点击不跳转时打开网页开发攻击,红色报错提示在这一行,提示“什么什么NULL”
看来是这个函数输出不了之类了,那八成就是输入的问题或者函数本身逻辑问题
为什么会产生这么自以为是又铸币的想法⬆
![]()
最终锁定内鬼代码函数,内含“#”等符号,和markdown语法“#标题”相似
等等
Markdown?
偶然间找到了next开发人员(大概)的回复

感觉被开发人员狠狠抽了两巴掌
最终总结:由于markdown作为一个便捷文档语言,markdown渲染下的文档转化成html后省略了很多语句的语法,其中就包括标题的信息以及链接(我不懂HTML,不知道正常情况下要不要写链接,早知道大一学HTML的时候认真点了)。而next主题中锁定标题的方式就是对HTML码直接检测,于是大概找到一个< h>,然后就显示有什么个标题,便打引在blog文章左侧,但由于丢失id信息以及< a>链接,无法定位标题的具体位置,所以点下去没反应
问题找到了,其实挺后怕,因为如果继续使用这种方式写blog,意味着以后文章量多起来后,想再解决这个bug就会非常麻烦,因为要对整个文章代码逻辑甚至主题都进行更改!
解决方法很多,但最简单便捷的就是重新寻找一个文档编辑方式,毕竟我不会写HTML,更别说css,无法对文章进行花里胡哨的装饰
那么最佳方案应该就是停止使用markdown,或者寻找一个其他跟契合next的版本
但铸币脑子就楞想出了一个最逆天的解决方案:
直接更改HTML码,对标题一个个手打补上相应信息
题外话,精确找到next对标题的索引方式居然是拿别人一样用next但没bug的网页查阅HTML码进行一个个比对,然后排除法得出

最终经过一系列怪操作终于是让小小的侧目录图标给动起来了,属于是浅入再深入再浅出了
唐中唐了
不过对markdown写blog的想法还是暂时没咋改变,好不容易花一晚上下的markdown好不容易学的语法别浪费了啊,具体长期的解决方案先不管了,还不如先问问别人是咋写的,但这么唐的问题我也实在不好意思问,也不知道读者发现我居然使用markdown+傻瓜包的方式来写blog会不会狠狠嘲笑我
于是第一篇手打源码的文章“虚拟内存”就这么诞生了
这篇问题感想正是问题解决后编写的,所以暂时真没敢再用标题